Are you also wondering how to optimize images for SEO to get more traffic to your sites?
If so, this post covered EVERYTHING that you need to know about image SEO and the optimization tips to rank better
To be honest, I have been using these same strategies for my blogs for the past 10 years, and it has given me good results and increased my traffic from image searches.
Now let’s have an overview of the things we have covered in this post
- What is image SEO?
- Why should you focus on image SEO?
- How to find the image for your blog post?
- How to optimize the image for SEO?
- Mistakes to avoid while optimizing the image
Let’s talk about the basics first to get a better understanding
What is image optimization in SEO?
As the name suggests image optimization is the process of optimizing the image as per Google guidelines to get a better ranking for the image search and drive traffic to your site.
However, image optimization is also part of On-page SEO that helps you improve readability and increase the SEO score of the blog post.
Now some people want to know “Why is image SEO important”
Why is Image SEO important?
There are various reasons for the importance of image SEO, but the most vital reason is, to increase the traffic for your site with image searches.
But this is not only the reason, there are some other reasons that you should consider
- It improves the readability of the post and makes it appealing to the audience.
- It reduces the bounce rate, increasing the user spending time on your site.
- It also helps you to drive more traffic to your site with Google image search.
- The last one is that it breaks down long sentences and makes your content more rank-worthy.
Most importantly there are some niches where the most traffic comes from image SEO, for instance.
Best Hairstyle for Men, for this keyword most people are interested in seeing the image rather than reading the 1500-word blog post.
And to verify this let’s have a quick look at the Google search result, as you can see on these keywords images are ranking.
Now still don’t you think that ranking on the image searches can drive more traffic?
For me, it’s a BIG YES!
Because once you rank on the image searches you will drive more traffic and visitors to your sites.
Now let’s jump into the steps that I follow to optimize my image and my blog posts.
How to optimize the image for SEO?
First of all, optimizing the image for SEO is not rocket science, you just need to understand the few factors of image optimization that Google considers for ranking your image at the top.
And here I have listed the list of factors that I consider while optimizing the images for my blog post.
Name of the image
The first that you need to take care of is the name of the image, before uploading any image to your article, ensure that you have the right name for your image.
I have seen many bloggers that add random names to their images, and most of the names do not correlate with the content and it does not make any sense.
So what are the best image optimization practices?
There are many best practices for image optimization but the first thing that you should focus on is “image name”
Whenever you add an image to your article make sure that you add the right name for your images.
Here are different formats for the image name, that you should check
- Wrong format – IMG0011. JPG
- Wrong format – good_morning.JPG
- Correct format – good-morning.JPG
The other thing that you can do is to add the keyword in your image name as it increases the chances of ranking and also helps the users to know what your image is all about.
Let’s understand this with an example – if you are writing an article on how to make coffee at home, you should name your image “how-to-make-coffee-at-home” or something like that
Additionally, always make sure to add hyphens in between the names as it is good practice and Google also recommends the same.
Resize the images
The next important thing that you need to take care of, is always compress and resize the image before uploading.
Again many bloggers, upload the images without resizing them as a result their website loads slowly and impacts the user experience.
So you don’t need to make the same mistakes, whenever you upload any image to your blog post, make sure you resize them.
For my blog post, I generally use the image size of 700 * 600 pixels, but it varies according to the requirement of the person.
Most importantly, the size of the images has a lot to do with the loading speed of your site, so always ensure to resize the images before uploading them on any of your blog posts.
Image Format
Every image has some format and choosing the right format for the image of your blog post is very crucial for image optimization.
The format of your images in the blog post can increase or decrease the loading speed of your sites.
So let’s see what type of image format is best for your use in your blog posts there are many formats of images available in the market, and there are the three most common formats that most bloggers use.
- PNG – It is a widely used format on the website to display high-quality detailed images
- WEBP – It is an Image format that gives the lossless compression of high-quality images
- JPEG – It is mostly used to represent high-quality digital photos.
SVG – This format of images is used for icons, logos, or favicons
With the variety of images available in the market the format that I recommend for the blog post in WEBP, it’s the best format that you can for your blog.
Here are a few of the reasons of using WEPB
- It is also recommended by Google for the website.
- It compresses high-quality images without losing quality.
- It loads faster than other formats and enhances user experience.
How to find the WEPB images?
The simple answer is you have to download the image in the other format, and convert it into the WEBP format.
Here are the steps that I use to convert my images into WEPB
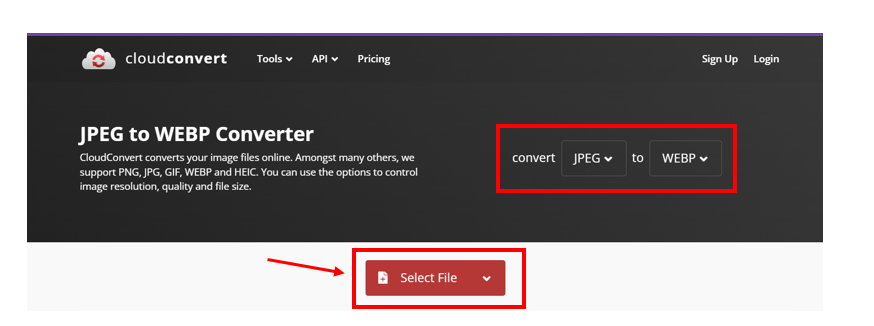
- Go to Chrome & visit the website name – cloudconvert.com
- You don’t create any account on it, just choose the format of your images as I have shown below

- In my case, I would like it to convert my JPEG images into WEBP, so I have selected that, now you have to upload them from the select file option as you can see above.

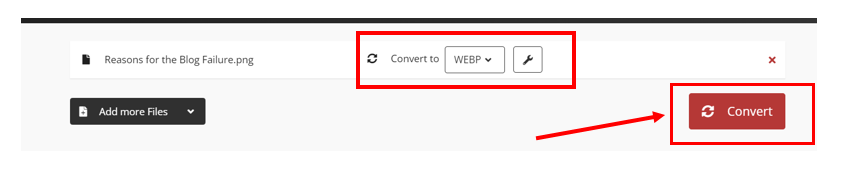
- Once you upload the images you will see the below interface, click on the convert button.
- Once you click on the covert images your images will get converted into the WEBP that, you can use in your blog post without any trouble.
The other thing that you can do is to add the multiples images but you can only add the 20 images at once.
Compress the images
Another thing that you need to keep in mind while optimizing the images is to compress them before uploading them into your WordPress dashboard.
Compression of the images plays a vital role as most bloggers use stock images that are of high quality and huge size and they add them without compression.
As a result it create the pressure on your server, and slowing down your sites and impact the user experience.
So put simply: You need to compress the images before uploading.
But now the question is how to compress the images.
There are many ways that you use to compress the images, but the most common method are
- Use the online tools for compression
- Use the Word press plugin for the compression
Let’s discuss each one of them in details to understand how to compress the image with using online tool.
The online tools that you use to compress the image is Try Tiny PNG, it’s one of the online tools that help you to reduce the size of the image without affecting its quality.
Steps to compress the image using online tools
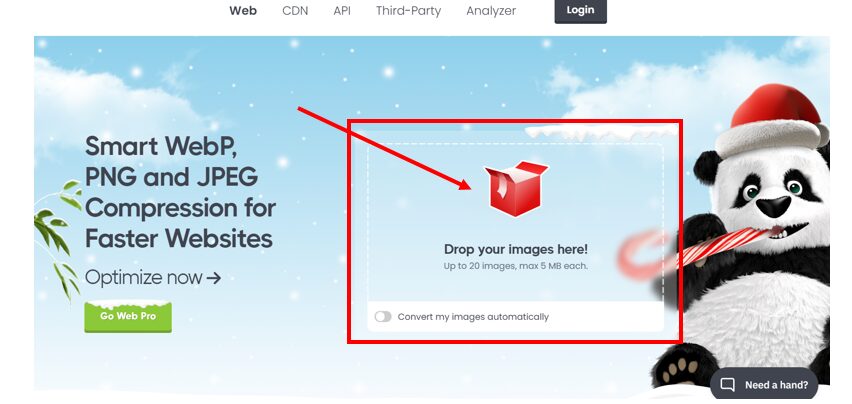
- Go to chrome & visit Try tiny PNG, as you can see the interface of the website below

As you can see the above image, you have the option of drop your image here, you simply need to upload the images & compress it, now you are ready to upload the image on your blog post.
Use the plugin to compress the image
The method that I personally use to compress the image is using the plugin, and the name of the plugin is “EWWW image optimizer plugin”
Now the question is how you can use the same plugin to compress the images, well don’t worry.
We have shared everything that you need to know, but make sure you read the till end and don’t miss out any steps.
Steps to compress the images using a plugin
The first thing that you need to do is to install the plugin to compress the image, let’s see how to install the plugin.
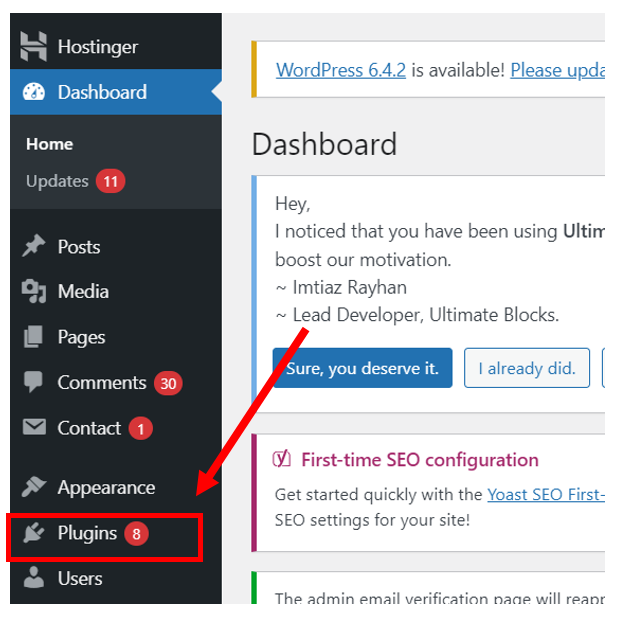
- Go to your WordPress dashboard, and log into your account.
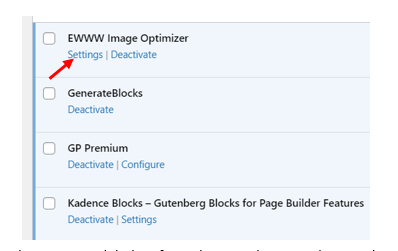
- On the top left corner, you will see the plugin button click on it, and get help from the below images.

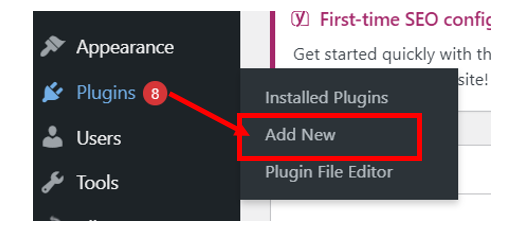
- Now you have to click on the plugin section, you will get an option to add new plugin click on it, as you can see in the below image

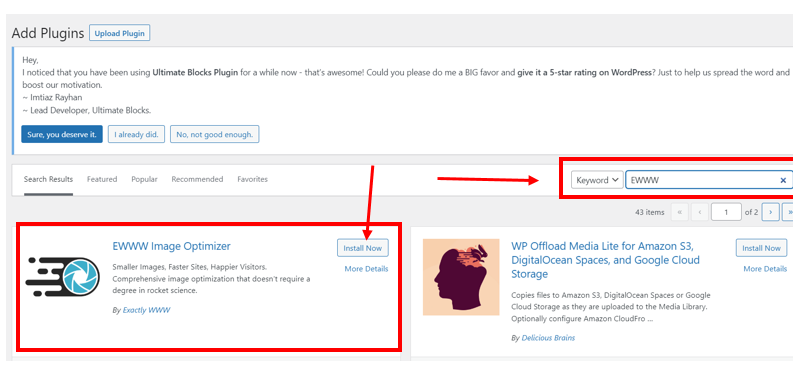
- After clicking the add new button, you will see the image like this, go to the search bar and type the name of the plugin

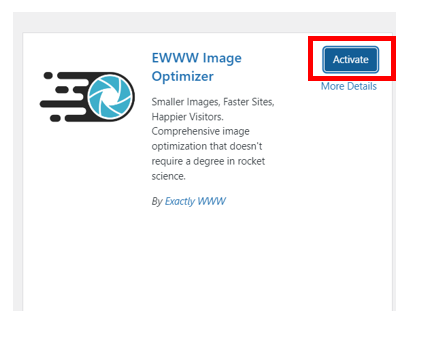
- As you can see in the above image, you have to click on the “install now” button and download the plugin, once you download it click on activate.

Once you activate it, you need to fix the setting option, go to the setting options I have shared below.

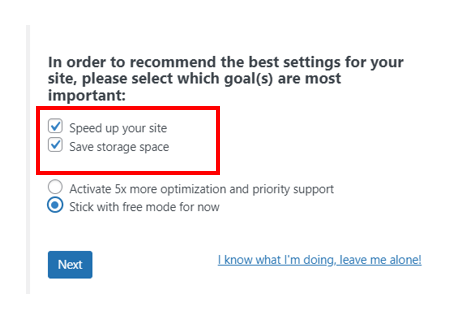
In the setting option, you have to add the few things that we have shared below, to enable the image compressor.

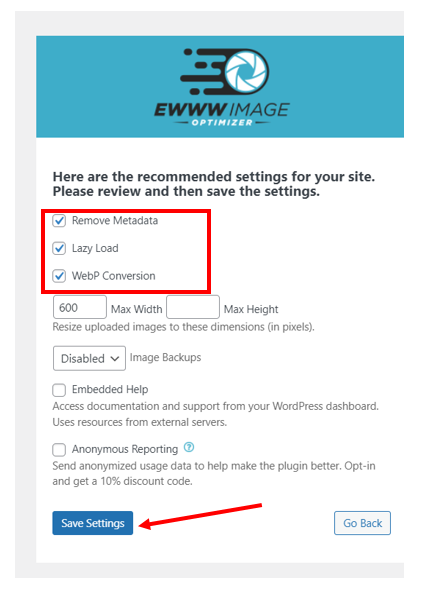
Once you have completed the setting of this page, you have to click on the next button and fix a few more things that we have shown below.

You have to fill in the necessary with the check mark and click the save setting, now you are ready to go, you have successfully set up the plugin
I have been using this plugin for more than 5 years and it’s one of the best plugins that I have installed for my own site.
ALT Text
When it comes to image optimisation adding the alt text to the images plays a crucial role first it helps the search engine to know what your images are all about.
The second thing it tells the user about the context of your image when it fails to load on your site due to any reasons.
So when you are adding the ALT text to your image, always ensure to add the keyword in your ALT text, but still, some people stuff the keyword in ALT text and over-optimize it don’t be the one.
In Short: You need to add the keyword In the ALT text but in a meaningful manner and make it descriptive.
Now let’s understand, how to optimize the image for SEO using ALT text, here are the steps that you need to follow to add the alt text into your image.
- Log into your word press account
- Open the post or the page that you want to add alt text
- Click on the image block of the post or page, you can see below

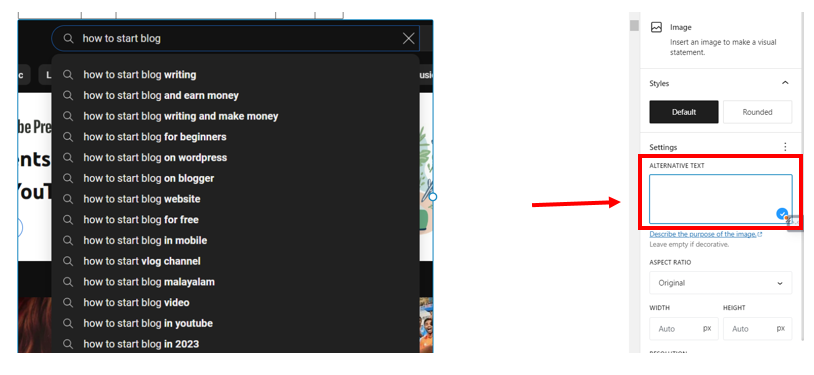
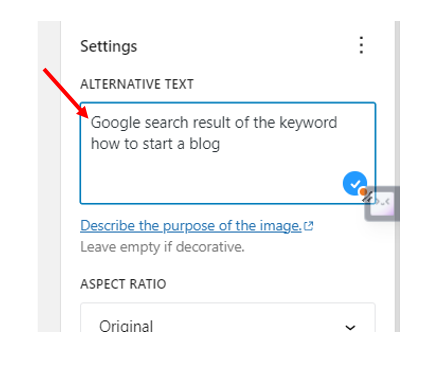
Now you can add the ALT text aka alternative text, make sure to make it descriptive as we as shown below

As you can see in the above image I have added the keyword “how to start a blog” but I have made with descriptive.
Caption
It’s not a compulsory thing but you can add to your image it is mostly used for adding notes, images sources, or important points.
But most bloggers use captions to add the image source so they don’t get the copyright issue and you can do the same.
Now let’s see how you can add captions to your image in the WordPress
- First, log into your Word Press and click on adding the image to your post
- Now you will get the option to upload your image, as we have shown you in the below image
Click on the upload and the image that you want to insert in your post, you can take the help of the below image.
From the above, as you can see the option of adding the captions, now add the caption your image is good to go.
Include images in the sitemap
When it comes to blogging and ranking on Google one of the most vital things that we all know is to add the sitemap to the webmaster tools.
Adding the sitemap to the webmaster helps Google or any other search engines identify the pages & posts of your website and push them to get indexed in the search engine
In the same way, you can also include the image sitemap to index your images faster to rank higher on the image search.
The good news is including the image sitemap is not a hectic task, you can do it very easily with your SEO plugin.
Here are the steps to include the image sitemap
-Log into your word Press account
-Go to the
With the above steps, you can include the image sitemap to Google or any other search engine without any hurdles.
Enable lazy loading
As you know nowadays most people don’t have an attention span and they want things fast, including the loading speed of your page.
Enabling lazy loading to do the best job for you With the use of lazy loading your site loads faster, helping the users to navigate your site without issues.
Most importantly, you don’t need to install the other plugin to enable the lazy loading you can do with the EWWW image optimizer.
Check out the image compression to learn about enabling the lazy loading of your site, you can do that in 2 minutes.
Conclusion
Optimizing the image for SEO is not a big deal, if you follow the right steps and method that I have shared in this post.
These are the exact strategies that use for my own blog as well and for the beginner, these are the only things that you need to focus on while optimizing the image for search.
If you still have any queries or concerns, please let me know in the comment sections